
When defining methods for your class, what you need to do is break down each action that the class can possibly
perform and write a method for each of those actions. Let's think about the page class for a minute. Now a Web page
has many standard elements to it - the header which holds the HEAD tag, the META tags and the TITLE tag among others,
a page also defines navigation areas, content areas and usually a footer to hold the copyright information.
Now here we've defined four (4) distinct actions that a Web page performs, so let's define a method for each one.
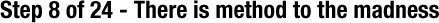
Create five files in your page directory named:
- buildPageHeader.cfm
- buildNavigation.cfm
- defineMainContent.cfm
- buildFooter.cfm
Open the buildPageHeader (buildPageHeader.cfm) method enter this code:
<html>
<head>
<title>
<cfoutput>#self.title#</cfoutput></title>
</head>
<body bgcolor="<cfoutput>#self.bgcolor#</cfoutput>">
Open the buildNavigation method and put this code in it:
<table bgcolor="##c0c0c0" width="100%" border="0">
<tr>
<td><a
href="handler.cfm?event=
index">Home
Page</a>
</td>
<td><a href="handler.cfm?event=ShowMyInfo">My Personal
Page</a>
</td>
<td><a href="handler.cfm?event=ShowMyResume">My
Resume</a>
</td>
</tr>
</table>
Open the defineMainContent method and put this code in it:
<br>
<table bgcolor="##ffffff" width="100%" border="0">
<tr>
<td>
Open the buildFooter method and put this code in
it:
</td>
</tr>
</table>
<br>
<hr>< br><br>
<table
bgcolor="##ffffff" width="100%"
border="0">
<tr>
<td>Copyright
© 2002 by MyCompany</td>
</tr>
</table>
</body>
</html>

Now we've created the basic methods to build a Page object and start making Web pages! So let's try it.
Move to Step 9 -->
|

